Hi,
Recently, I conducted my first ever web development bootcamp.
In this article, I will share insights, challenges I faced and other stuff while making this bootcamp a success.
Introduction:
It was a 7-day bootcamp focused on front-end development where I along with approx 250+ folks explore front-end development LIVE for straight 7 days.

I had to design the bootcamp in a way that even a person who has no experience in web will eventually be able to make websites after attending this bootcamp.

Some Challenges:
I haven't done this kind of thing before. I did taught Python in Intermediate but web-dev in different. Plus, it was bootcamp for 7 days and teaching for continuously 7 days is something I haven't done before.
Plus, after seeing the number of registration on the bootcamp, I was nervous and excited at the same time 😗😃

Secondly, I had to pick topics wisely so any person having zero knowledge in web development can understand it from ground level and be able to make websites.
Picking Technologies for each day:
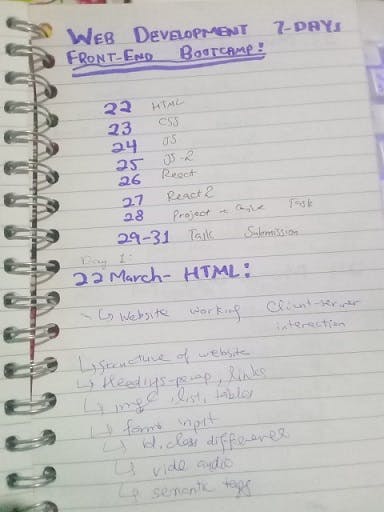
As, I have only 7 days to cover front-end, first thing I did was give each day a single particular topic to cover.
This way, I got the idea of what I will have to cover each day.

Picking up the topics:
This was the hardest part to tackle. Because, session time per day is 1 Hour so I have to cover concepts of a particular technology in just 1 hour.
Also, topics should be those that will have larger impact on learning.
What I did was first searched most-popular and great courses on YouTube and see what topics they covered. Mostly, they cover almost all of the topics of a particular technology, but I need to pick few of them because of time shortage. So, I searched many courses on YouTube, read articles and search through the internet to pick topics.
Front-end Mini Competition:
After the bootcamp, we conducted a little competition on front-end by giving the selected students project to make.
For the competition, I picked two projects:
Weather Website
Quran Player Website
Almost 100 students submitted their projects, some projects are really good, implementing required features along with sleek design.
Main thing is: folks at-least try to make the project, I saw some incomplete projects but I saw the efforts that they put in while try to complete the project within the deadline.
Feedback:
Many folks share their experience on Linkedin, talk about their learnings after attending this bootcamp.
I cannot add everyone of them in single post, but here are a few ;-)




Resources:

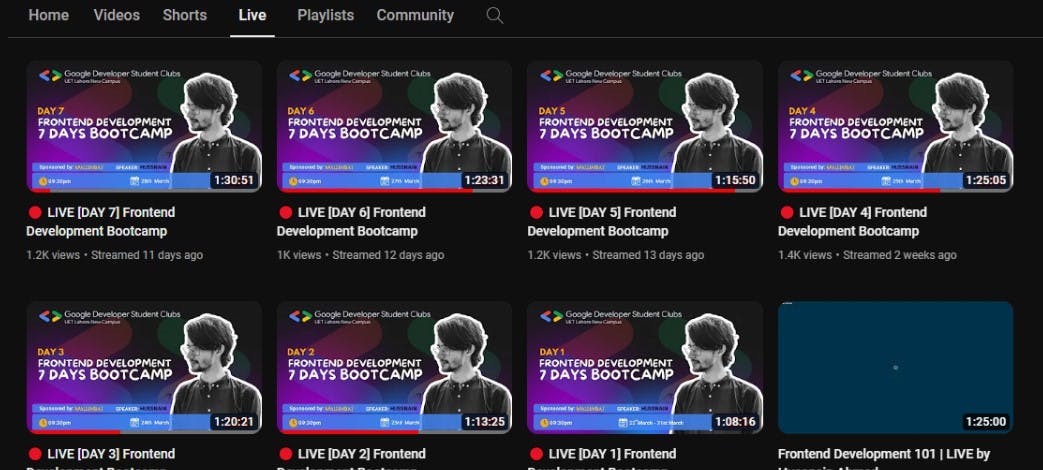
If you miss the bootcamp, here's the recordings of the session.
For the recordings, you can watch all session recordings: Click Here
For the code, I hosted all of the code files on GitHub repository, you can see it by opening the repo: Click Here
If you have attended the bootcamp, you can share your experience in the comments section below 👇
That's it for this one.
Hope you like this article.
See you in the next one ;-)
- Psycho
